今日は特化型トレンドブログアフィリエイトにYet Another Related Posts Plugin(YARPP)を入れて記事下に関連記事を自動作成という話の解説をしていきたいと思います。
ブログの見に行くと、記事の最後の方に関連記事が載っていたりします。あの様に関連記事があると見やすいですよね。
そして、PV数も上がってきます。
今回はその最下部に関連記事を自動的にピックアップしてくれて載せてくれる、Yet Another Related Posts Plugin(YARPP)の解説をしたいと思います。
目次
Yet Another Related Posts Plugin(YARPP)の役割
Yet Another Related Posts Plugin(YARPP)は記事の最下部に関連記事を自動で表示してくれるプラグインです。
WordPressPopularPostsと同じく、直帰率を下げて、PV数を上げてくれる事ができます。
例えば、ブログの訪問者がその記事を読み終えて、関連記事が載っていると「おや、こっちの記事はなんだ」と別の記事も読んでもらえます。
そして、ブログの中に関連記事を表示させると、SEO的も対策になります。
どうしてSEO対策になるかというと、訪問者がブログの記事から別の記事をみることは、それだけ訪問者にとって有益な情報が載せてある事になります。なのでSEOの効果が自然に付くことになります。
ただ、Yet Another Related Posts Plugin(YARPP)を導入するだけで、SEO効果があるのであれば入れる方が良いですよね。
このプラグインはワードプレスに導入するとYARPPと表記されます。
ですが、そのままYARPPとプラグインの新規検索をかけるとYet Another Related Posts Plugin(YARPP)は出て来ないで、別のプラグインが表示されてしまいます。
必ず「Yet Another Related Posts Plugin」で新規検索してください。
それでは早速Yet Another Related Posts Plugin(YARPP)を導入していきましょう。
Yet Another Related Posts Plugin(YARPP)をワードプレスに導入
ワードプレスにログインします。
- ダッシュボード
- プラグイン
- 新規追加
と進みます。
検索窓にYet Another Related Posts Plugin
と入力して検索します。
画像だと既に導入をしていて、インストール済みになっています。
インストールするときは、インストール済みの場所を押してください。
そしてこの様な画像がYet Another Related Posts Plugin(YARPP)です。
Yet Another Related Posts Plugin(YARPP)をワードプレスで設定する
ワードプレスの設定を行います。
- ワードプレス
- ダッシュボード
- 設定
- YARPP
と進み赤枠の「YARPP」を押します。
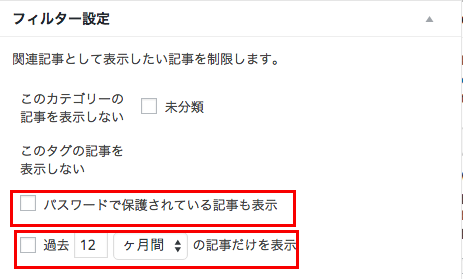
上の画面になったら、各種設定をしていきます。フィルター設定は赤枠の内部を触っていきます。
パスワードで保護されている記事も表示するかどうか。
過去の記事の表示設定を行います。
過去の記事に関してはどれくらい前までの記事を最下部に表示させるかを決定します。特に決めない場合はチェックを外してください。
チェックを入れたり、外したら、ここでの設定は終了です。
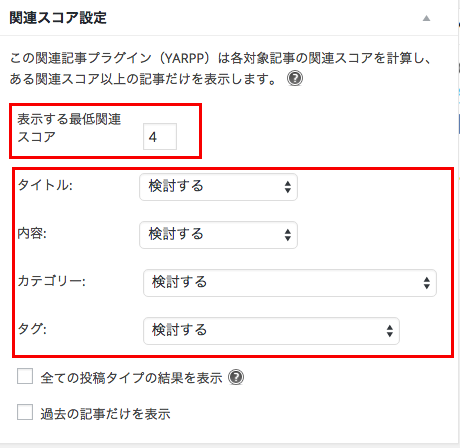
下にスクロールすると関連スコアの設定になります。
赤枠内の表示する関連スコアとはどれくらい関連性の高いものを表示させるかということです。
数字が大きいほど、関連性の強い記事になってきます。
通常に使用するのであれば、スコアは1で大丈夫です。
特にこだわりや今の所仕掛けを作る訳ではない場合は1で設定しておいてください。
上の画像は表示設定ウェブサイト用です。
一番上から解説します。
- 投稿
- 固定ページ
- メディア
とチェックボックスがあります。関連記事の表示先を選択します。
通常は投稿でよいです。
続きまして、1度に表示する関連記事数をいくつにするか設定します。
続きまして、レイアウトの設定です。
- 箇条書きタイプ
- サムネイルタイプ
- カスタム
とあります。
サムネイル表示を行う場合は予めアイキャッチの画像を設定しておきましょう。
特に設定を考えないのなら、箇条書きタイプでも良いです。
続きまして、ヘッダーの部分です。
画面では「related posts:」となっていますが、最下部に表示される部分になりますので、「関連記事」などに変更しておくと良いでしょう。
続きまして、表示順番です。
ここはこのまま関連スコアが高い順で良いです。
最後に変更を保存を押したら完了です。
一連の特化型トレンドブログアフィリエイトの流れはこちらからご確認ください。
今回の記事はあなたのお役にたてたでしょうか?
もし、記事を読んで感想やわからない事がありましたら、些細なことでもいいので、下のフォームよりぼくにお伝えください。
きっとあなたが抱いた疑問は、これからこの記事を読む方も同じように抱く疑問です。
そうした疑問を1つ1つ解決していきます。
コメントして頂ければ、気付き次第すぐに解答いたします。