こんにちは。大久保です。
今回は賢威ヘッダー画像を変更して差別化を図ろう!ユーザー目線なカスタマイズという話の解説をしていきたいと思います。
賢威ヘッダー画像
賢威ヘッダー画像です。
ぼくの作っている特化型トレンドブログアフィリエイトのトップ画像です。
この部分画像が下側にありイマイチなんです。
そしてサイトマップとプロフィールの部分を画像の下に設置したい!
そんなカスタマイズ方法を解説していきます。
カスタマイズ前
カスタマイズ後
差別化されたヘッダー画面です。
デフォルテのままとカスタマイズ後だとこの様に変わります。
サイトマップ・プロフィール部分が見やすくなって、ユーザー目線で非常に見やすい感じになりました。
それでは、カスタマイズ方法を解説していきます。
賢威の設定を変更する
カスタマイズするにはまず、権威の設定を変更していきます。
ワードプレスのダッシュボードから賢威の設定を選びます。
賢威の設定を選んだらトップページの編集画面に移動します。
上記がトップページ編集画面です。
赤丸で囲んだ部分を変更していきます。
黒字で画面を変更の上にある画像URLコピーしてメモ帳やExcelなどに貼付けておきましょう。
その部分(画像URL)を消して空白にします。
そのまま変更を保存します。
外観から編集
手順としては1~5を行います。
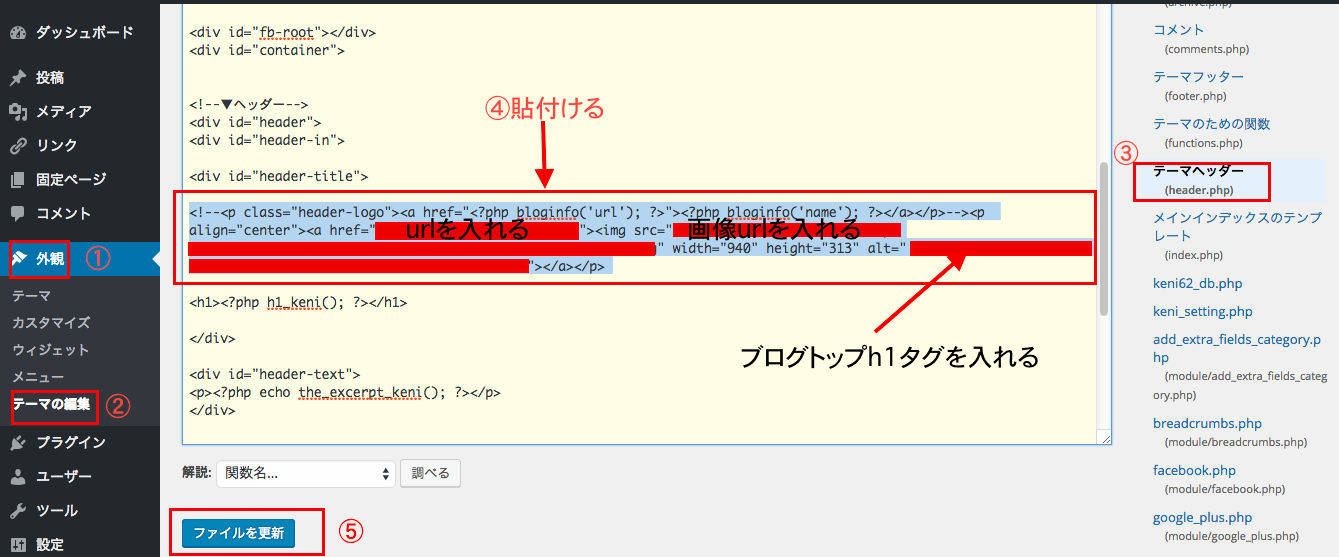
ワードプレスのダッシュボードから外観→テーマの編集→テーマヘッダーを選択します。
4を貼付けると記載してあるテンプレはこちらです。
<!–<p class=”header-logo”><a href=”<?php bloginfo(‘url’); ?>”><?php bloginfo(‘name’); ?></a></p>–>
<p align=”center”><a href=”ブログトップのurl“><img src=”画像url” width=”940″ height=”313″ alt=“h1タグ“></a></p>
コピーして貼付け後にでも、赤文字の部分3ヶ所ブログトップのURLと画像URLとっh1タグをあなたのページに合うものをいれてください。
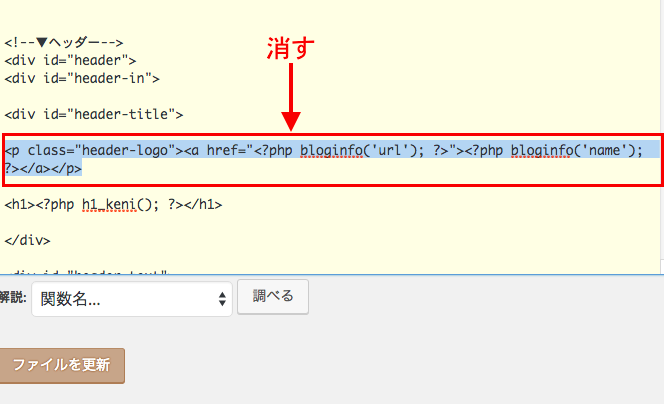
最初は下の画像の様になっています。<div id=”header-title”>
<div id=”header-title”>の次の段から「消す」
と書いてある場所を消します。
消した場所に先ほどのテンプレをコピペして貼付けます。
下の画像は先ほどの画像と同じもの。4番の貼付けるを行ってください。
貼付けて、ブログトップページのURLと画像URLとh1タグの編集だけ行ったら、ファイルを更新します。
そうすると
この様にカスタマイズされます。
まとめ
特化型トレンドブログアフィリエイトでは、まず長いキーワードからでも良いのでぼくたちのブログを見てもらいます。
その中で訪れてくれた人が「ここのページ良いな。」「あーこんなイメージのトップ画面だった!」と記憶に残る様なトップ画像になれば良いですね。
また、記事の内容も訪れてくれた人の役に立つ事を1番に考えた記事を増やしていくことがGoogleのアップデートを気にするよりも小手先のテクニックを考えるよりも大切だと思います。
一連の特化型トレンドブログアフィリエイトの流れはこちらからご確認ください。
今回の記事はあなたのお役にたてたでしょうか?
もし、記事を読んで感想やわからない事がありましたら、些細なことでもいいので、下のフォームよりぼくにお伝えください。
きっとあなたが抱いた疑問は、これからこの記事を読む方も同じように抱く疑問です。
そうした疑問を1つ1つ解決していきます。
コメントして頂ければ、気付き次第すぐに解答いたします。