こんにちは。大久保です。
今回はスマホ・モバイル対応!グローバルメニューバーとサイドバーを開いたままで最適化にするワードプレスでの簡単な方法!という話の解説をしていきたいと思います。
一連の特化型トレンドブログアフィリエイトの流れはこちらからご確認ください。
目次
スマホ・モバイルとパソコンでの見え方の違い!
ワードプレスでパソコン作業をしていると視覚的に作ったものが、そのまま見られている錯覚に落ちます。
そんな風に思うのは、ぼくだけでしょうか?
でもアクセスを見ていてもスマホ・モバイルからアクセスが多いと感じて、スマホから確認したら・・・
あれれれ??
『すごく見にくいコンテンツになっている。』
なんてことがないようにしましょう。
アクセスがスマホ・モバイルからが多いのか?パソコンから多いのか?
ぼくたちのブログにアクセスをしてくれている人はスマホ・モバイルから多いのか?パソコンからが多いのかを確認する方法をお伝えします。
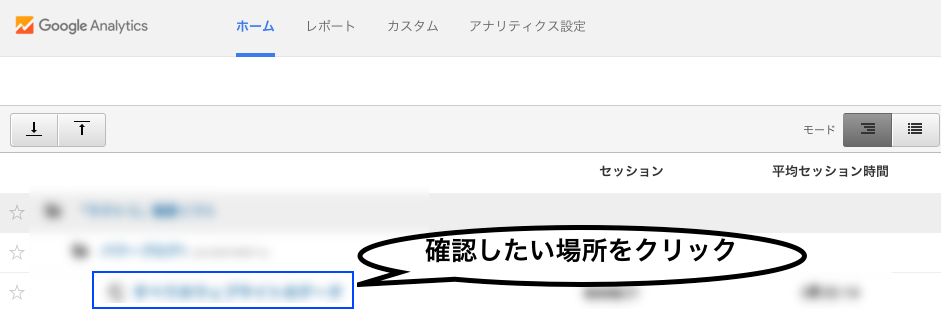
グーグルアナリティクスにログインします。
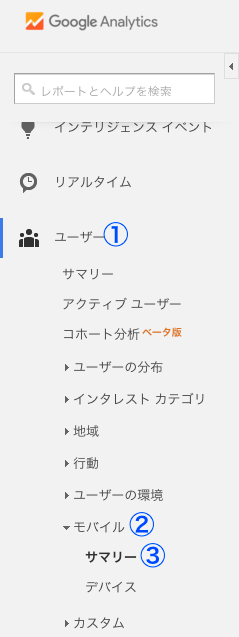
画像のように確認したい場所を選択します。
- ユーザー
- モバイル
- サマリー
と進みます。
このように
- Mobile
- desktop
- tablet
に分かれていますので、それぞれどこからアクセスが来たかがわかります。
ぼくのこのブログの場合はモバイルからのアクセスが72%もあるので、これはモバイル最適化にしないといけないことがわかります。
スマホ・モバイル最適化てなに?
スマホ・モバイル最適化とはなんでしょうか?
ご存知の方もいるとは、思いますが解説させていただきます。
スマホ・モバイルとパソコンでは見え方が変わって来ます。
パソコンでの見え方
グローバルメニューと言われているメニューが画像と記事の間にあります。
この形は「2カラム」という形で右の女性画像があるスペースと記事部分が分割されています。
パソコンでは横並びにみえていますが、スマホ・モバイルでは右の女性画像があるスペースは記事の下に表示されます。
さて次はスマホ・モバイルではどのように見えているのでしょうか?
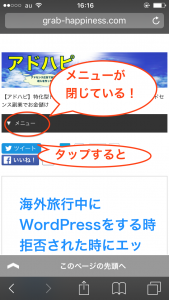
スマホ・モバイルの見え方
スマホ・モバイルだと残念なことにメニューが確認出来ないのです。
なので、グローバルメニューの中にアクセスユーザーに『見てもらいたい内容』のものがあったとしても、スマホ・モバイルのアクセスユーザーはそのままスルーしてしまう可能性があります。
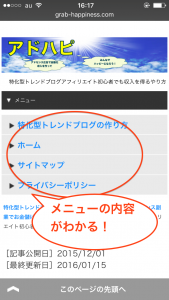
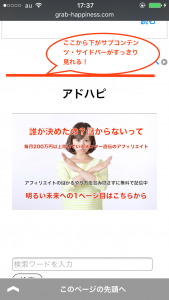
なので、最初から下の画像の様な状態が好ましいわけです!
グローバルメニューが折り畳まれない状態を作っていきましょう!
グルーバルメニューを折りたたまない方法・開いたままにする方法
グローバルメニューを折り畳まずにする方法はmobile.cssの記述を変更する必要があります。
『なんだよ!それ?』
ぼくも最初そうでした。
だから、mobile.cssがなんだか分からなくても分かるようにコピペで出来るように解説します。
でも、始めに伝えますと。。。
このmobile.cssをいじくっている最中に、誤って一文字消してしまったら、画面構成がガタガタに崩れてしまうこともあります。
必ず、前の記述をコピペして、メモなどに保存しておくことをオススメします。復旧できなくなってはどうにもならないので細心の注意をして作業に取りかかりましょう!
もし、だめだったら、そのメモに保存したものを上書きすれば良いだけ!ですからね。
では、やり方です。
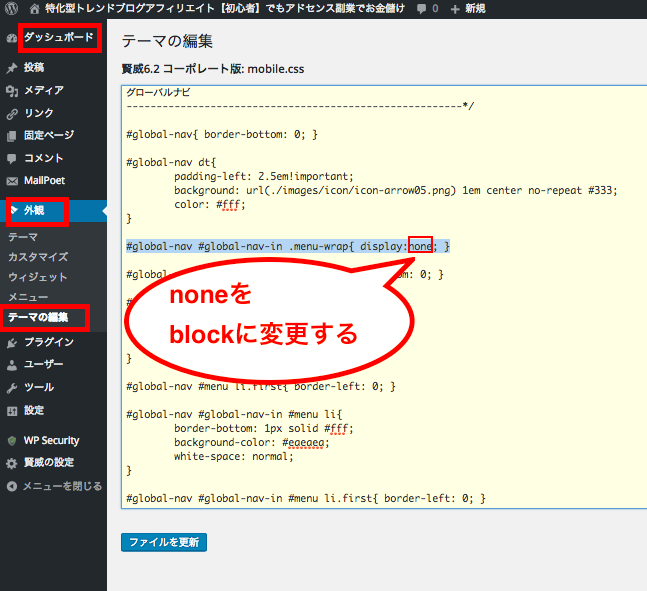
ワードプレスのダッシュボード⇒外観⇒テーマの編集と進んでいきます。
その後右下にmobile.cssがありますので、クリックすると下の画像になります。
つまり
#global-nav #global-nav-in .menu-wrap{ display:none; }
を
#global-nav #global-nav-in .menu-wrap{ display:block; }
これに変更して左下の『ファイルの更新』をしたら完了!
使い回しになりますが・・・下の画像のようになります。
これで、スマホ・モバイルで遊びに来てくれた人の回遊率が上がります。
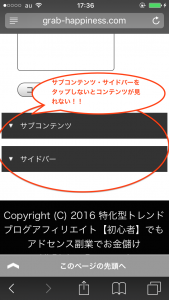
次にスマホ対応モバイルの最適化でやっておきたいのが、サイドバーとサブコンテンツの最適化です。
サブコンテンツとサイドバーの最適化
このサブコンテンツとサイドバーも通常の設定だと閉じたままなので、タップをしてもらわないとアクセスユーザーが見てくれなくなってしまいます。
そこで、タップをしないでもそのまま見てもらえるように設置していきましょう。
ここでも、mobile.cssの記述を変更しますがとても簡単です。
先ほどと同じように、
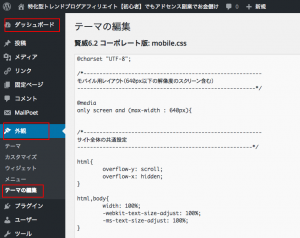
ワードプレス⇒ダッシュボード⇒外観⇒テーマの編集と進みます。
そして、右下のmobile.cssをクリックすると下の編集画面になります。
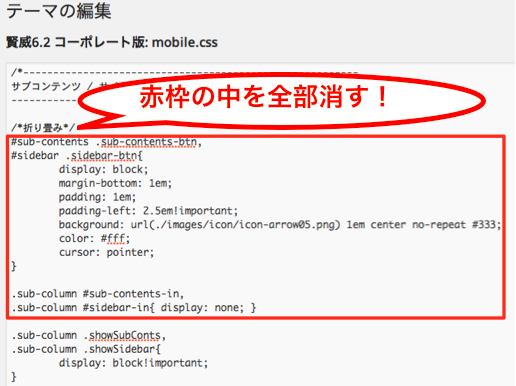
今回はmobilecssに記述されているものを削除するだけです。
スクロールさせていくと/*折り畳み/*
が出て来ます。
その下から赤枠の記述をすべて削除します。
削除したら、ファイルを更新する。
これで終わりです。
今回の記事はあなたのお役にたてたでしょうか?
もし、記事を読んで感想やわからない事がありましたら、些細なことでもいいので、下のフォームよりぼくにお伝えください。
きっとあなたが抱いた疑問は、これからこの記事を読む方も同じように抱く疑問です。
そうした疑問を1つ1つ解決していきます。
コメントして頂ければ、気付き次第すぐに解答いたします。