「サイドバーに画像を埋め込んでリンクを貼りたい」
テストも兼ねてやってみました。
ワードプレスのサイドバーに画像テキストリンクを作る
こんにちは。大久保です。
今回はワードプレスのサイドバーに画像テキストリンクを使って賢威を華やかにする方法という話の解説をしていきたいと思います。
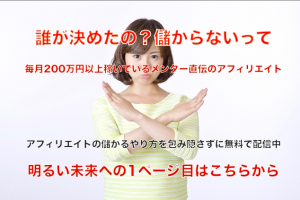
今回は上の画像を画面右上のサイドバーに貼付けいきます。
ぼくのブログ「アドハピ」での解説になります。
場所は検索窓のある部分です。
この部分に画像とリンクを貼付けてみたいと思います。
ワードプレスダッシュボードから編集
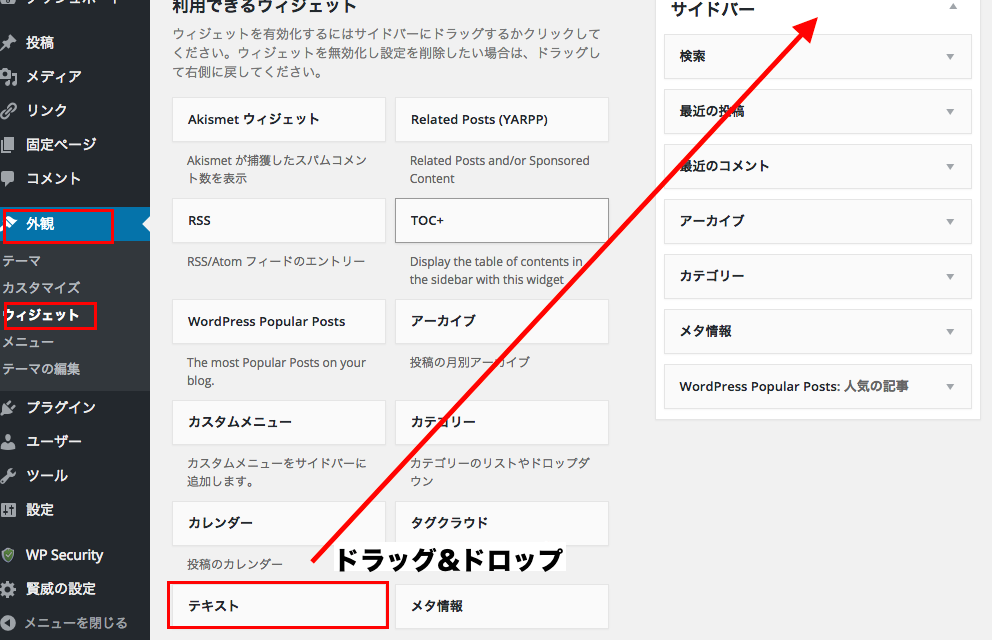
ワードプレスのダッシュボードから
外観
ウィジェット
テキストをドラッグ&ドロップでサイドバーの所まで持っていきます。
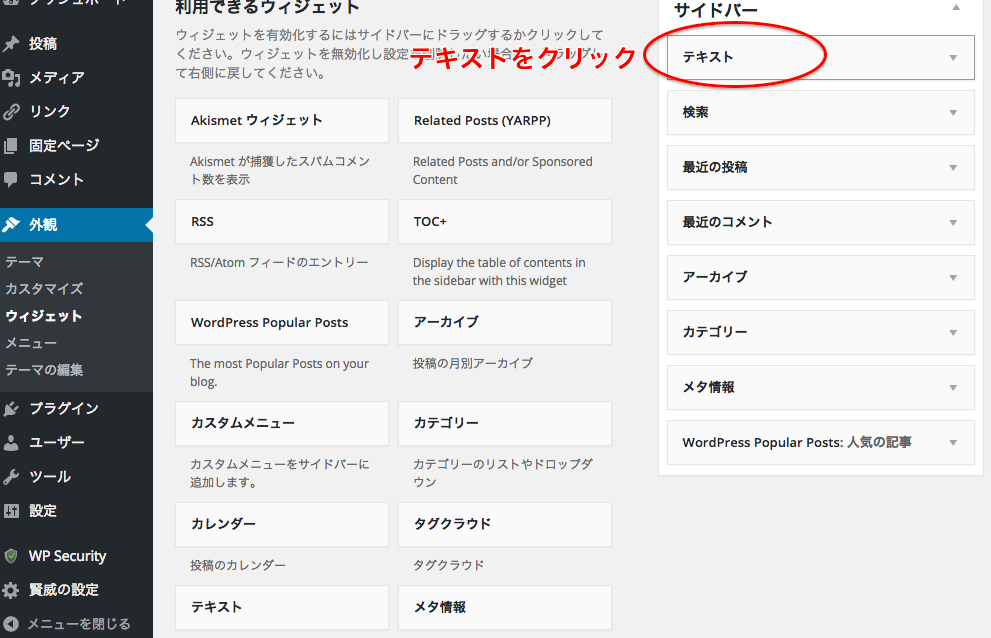
するとサイドバーにテキストが出来ます。
このテキストをクリックして編集画面に入ります。
①にタイトルを入れます。
②の部分に
<A href=”リンク先URL“>
<IMG src=”画像タイトル” width=”280” height=”180” border=”0″ ALT=”**”>
</A>
を入れます。
赤い部分はあなたのお好みで編集する部分になります。
「アドハピ」の場合
<A href=”https://grab-happiness.com/toxtukagatatrend-blog-affiliate-syosinnsya-syuunyuu-yarikata/“>
<IMG src=”https://grab-happiness.com/wp-content/uploads/2016/01/ac91c3aa2352c0bf38e58e5119388558.png” width=”280” height=”180” border=”0″ ALT=”**”>
</A>
となります。
保存をクリックします。
これで完成しました。
完成したものがこちらです。
画面が華やかになりましたね。
簡単なので是非設定する事をオススメします。
サイドバーに広告を入れたりする場合にもこの「テキスト」を利用すると広告を表示出来ます。ただし、注意点があってモバイルの場合、サイドバーメニューは下の方に隠れて表示されてしまうので、目立った表示ができません。
PCの検索ユーザーが多い場合には、有利に広告できます。
一連の特化型トレンドブログアフィリエイトの流れはこちらからご確認ください。
今回の記事はあなたのお役にたてたでしょうか?
もし、記事を読んで感想やわからない事がありましたら、些細なことでもいいので、下のフォームよりぼくにお伝えください。
きっとあなたが抱いた疑問は、これからこの記事を読む方も同じように抱く疑問です。
そうした疑問を1つ1つ解決していきます。
コメントして頂ければ、気付き次第すぐに解答いたします。